How to Fix Insecure Content on Your Site
HTTP is a protocol that transmits information from a web server to your browser. HTTP does not secure your data, leaving your connection open to potential attackers looking to steal your information.
When you visit a page over an HTTPS connection, you’ll see a padlock icon ![]() in the address bar. HTTPS ensures that all requests are encrypted between the server and web browser, keeping the transmitted data safe from third-party interception.
in the address bar. HTTPS ensures that all requests are encrypted between the server and web browser, keeping the transmitted data safe from third-party interception.
Insecure content occurs when an HTTPS page includes HTTP content, meaning the web site is only partially secured. This is also referred to as having “mixed” content.
- How can I tell if a Page has Mixed Content?
- Types of Mixed Content
- Real World Mixed Content Examples
- How to Find Insecure Content
- Fixing Insecure Content Errors aka “Mixed Content”
How can I tell if a Page has Mixed Content?
In your address bar, you will see a padlock icon, which indicates whether the page has mixed content.
![]() : A padlock is displayed when you are visiting a web page that has all the content secured via the https protocol.
: A padlock is displayed when you are visiting a web page that has all the content secured via the https protocol.
![]() : A padlock with a red line through it indicates that the page has mixed active content which isn’t being blocked. Meaning the page is not secure, as your personal data might be exposed and vulnerable to attackers.
: A padlock with a red line through it indicates that the page has mixed active content which isn’t being blocked. Meaning the page is not secure, as your personal data might be exposed and vulnerable to attackers.
![]() : A gray padlock with an orange or yellow triangle indicates that the browser is not blocking insecure passive content, such as images or video. This is a warning to indicate that the site is not fully secure. Attackers may be able to manipulate parts of the page, but they should not be able to steal your personal data.
: A gray padlock with an orange or yellow triangle indicates that the browser is not blocking insecure passive content, such as images or video. This is a warning to indicate that the site is not fully secure. Attackers may be able to manipulate parts of the page, but they should not be able to steal your personal data.
Types of Mixed Content
As mentioned, there are two different types of mixed content: mixed passive content and mixed active content. The main difference between each category is the risk involved if the data were to become compromised.
Mixed Passive Content
Mixed passive content is content accessed with HTTP via an HTTPS web page. The risk is considered “passive” when it cannot alter the content of the page itself.
The following are some examples of HTTP requests that are considered as passive content of a web page:
- The src attribute of a <img>
- The src attribute of an <audio>
- The src attribute of a <video>
- The subresources of an <object> when an <object> performs HTTP requests
If a site has a passive mixed content warning, the threat level is much lower, in the worst-case scenario images could be manipulated or the users’ cookies may be stolen.
Mixed Active Content
Mixed active content is content that can access the Document Object Model of the HTTPS page. This level of access means that an attacker could alter the behavior of the HTTPS page, potentially injecting malicious code or stealing sensitive information from the user.
- The src attribute of a <script>
- The href attribute of a <link>
- The src attribute of <iframe>
- The XMLHttpRequest requests
- The fetch() requests
- The presence of <url> value used inside CSS
- The data attribute of <object>
- The url attribute of Navigator.sendBeacon
Active mixed content is highly vulnerable to attack. It can lead to phishing, malicious site redirects and theft of sensitive data.
Real World Mixed Content Examples
There are several types of content that a browser will categorise as insecure, such as:
- Non-secure images
- Non-secure audio
- Non-secure CSS links
- Non-secure JavaScript
- Non-secure iframes
- Non-secure forms
- Redirects to HTTP/S
- Non-secure CSS images
- Non-secure imports
- Non-secure no-script images
How to Find Insecure Content
The first step is to find the content that is causing the error!
If you are comfortable with coding, these helpful instructions from Google will guide you through finding and fixing mixed content in your source code.
If coding is not a part of your repertoire, you can use a tool like Why No Padlock?, to find out which content is being flagged as insecure.
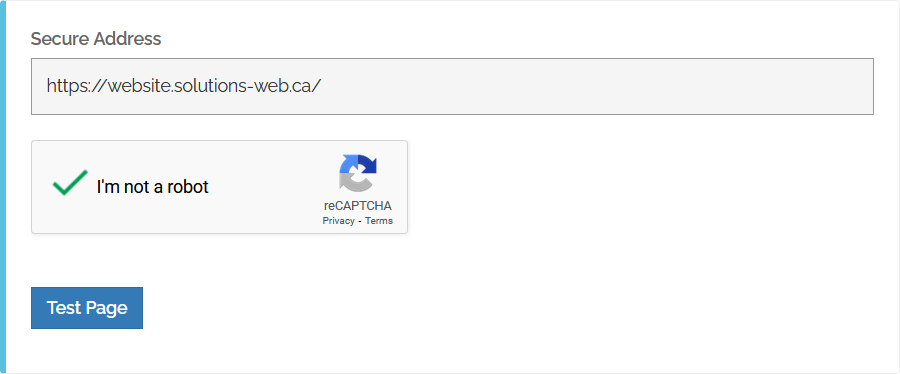
To check your website:
- Enter your HTTPS URL into the Secure Address box
- Click on Test Page

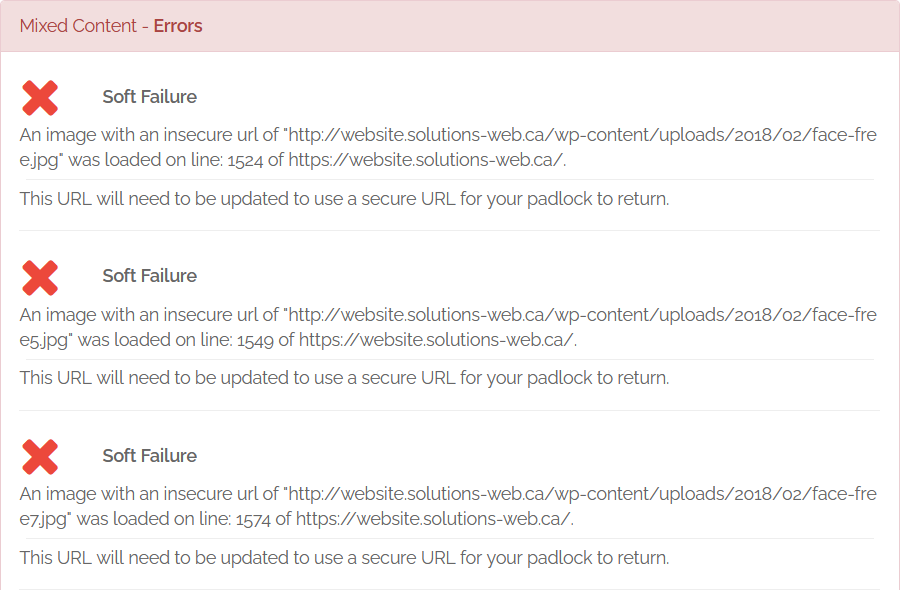
After the scan completes, you will see a report about your webpage’s content. Any detected errors will display under Mixed Content - Errors.

Fixing Insecure Content Errors aka “Mixed Content”
Now that you've pinpointed which file(s) are causing your site’s insecure content, you can go ahead and fix each error accordingly.
Warning
Before performing any of the above mentioned modifications, please make sure you have a recent backup of your website and the associated MySQL database. Depending on your service, our daily backup might be available inside your cPanel (see more details).Working Directly with the Source Code
You have a few options available:
- Simply change the link in your source code from http:// to https://. The resource will need to be available via HTTPS for this method to work
- Upload the file to your website, instead of linking elsewhere
- Link to the content via a more secure host
- Delete the file from your site completely
If you use WordPress
Here are the main steps to follow, in order to ensure that WordPress is https ready and free of mixed content errors.
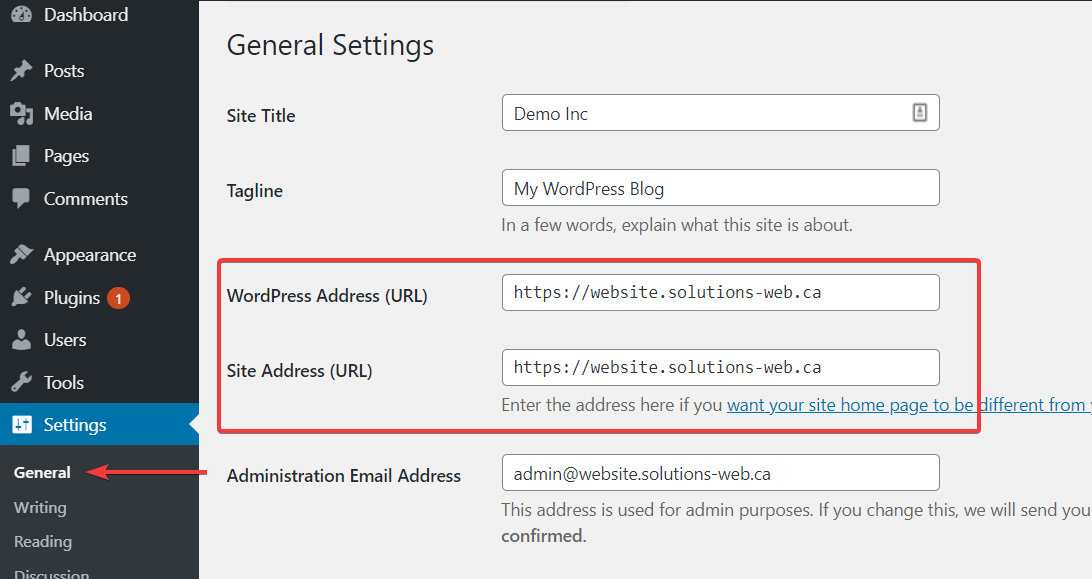
- Open the WordPress dashboard, go to Settings > General. Then, ensure both the WordPress Address (URL) and Site Address (URL) are set to https://yourwebsite.com.

When you’re done, click on the Save Changes button at the bottom of the screen. Now, every URL of your WordPress site should be served via HTTPS.
Note
After changing this setting, you will be automatically disconnected from the dashboard. To login in the future, you will need to access your dashboard using the https link. - Find and replace all HTTP URLs:
Option 1: You may use an appropriate plugin to find and replace the links automatically.
Option 2: Use ‘Why No Padlock?’ (as mentioned above) to locate any errors. Then using Theme Editor, find and replace the identified “http://” URLs with “https://”.
Option 3: Manually find any occurrences of hardcoded “http://” external URLs in your theme files, and replace with “https://”.
Some typical examples include:
- A plugin linking to a JavaScript file via HTTP: http://example1.com/wp-content/plugins/the-plugin/plugin.js
- An insecure image file in the active theme: http://example2.com/wp-content/themes/theme/assets/images/icon.png
- Incorrect loading of Google fonts: http://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700
Warning
If using a plugin, make sure it supports MySQL PHP array serialisation; otherwise the URLs that are stored in a serialised array will be broken, as the dimensions of the array have been modified. For example, http://example.com contains 18 characters and https://example.com contains 19 characters. A simple MySQL query is not enough to correctly replace the URL, if it is stored in an array.General answers about conversion to a secure version of your website may be offered as part of the standard support. For advanced answers, or to have us perform this conversion on your behalf, check our Webmaster Help Service terms and conditions.

